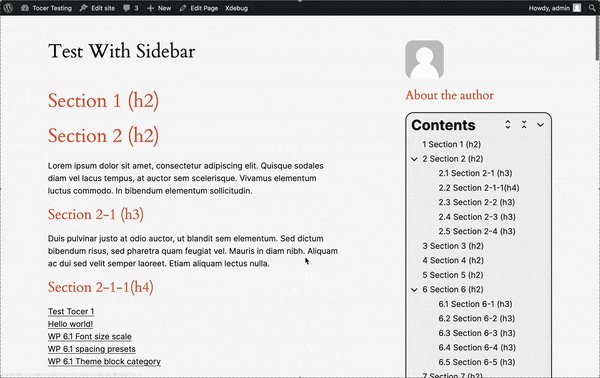
Keep the table of contents (TOC) fixed while scrolling for a better user experience. This ensures that the TOC remains visible and accessible at all times, making navigation through the content smoother and more efficient.
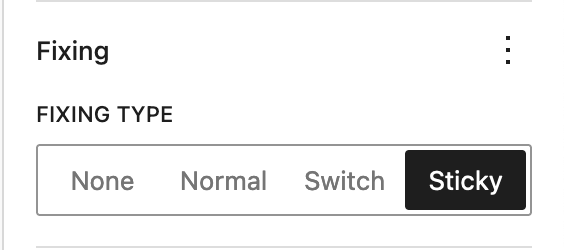
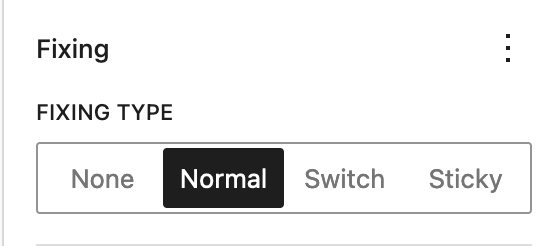
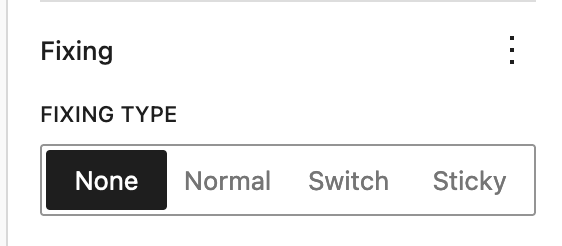
Fixed Type

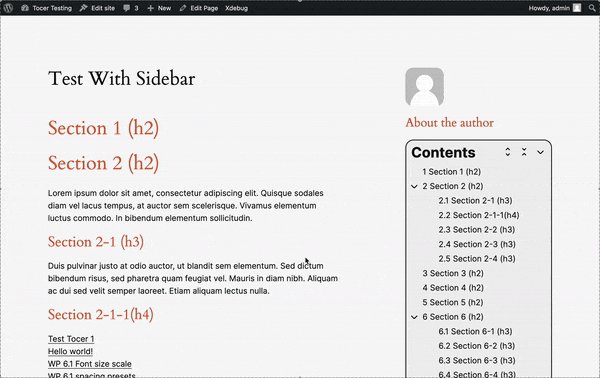
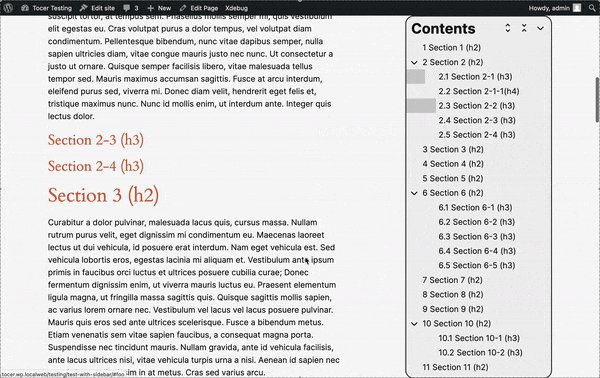
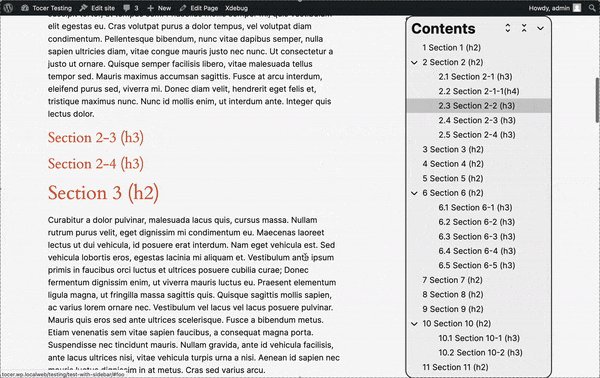
Switch Fixing

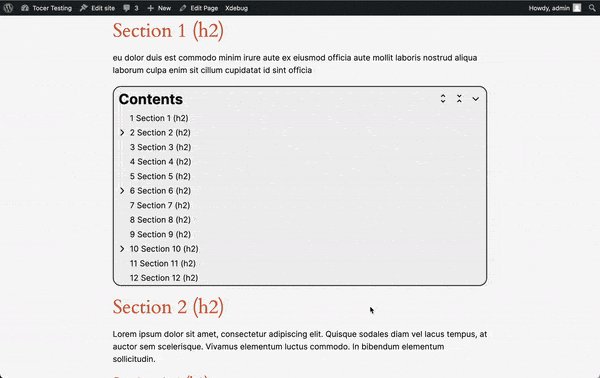
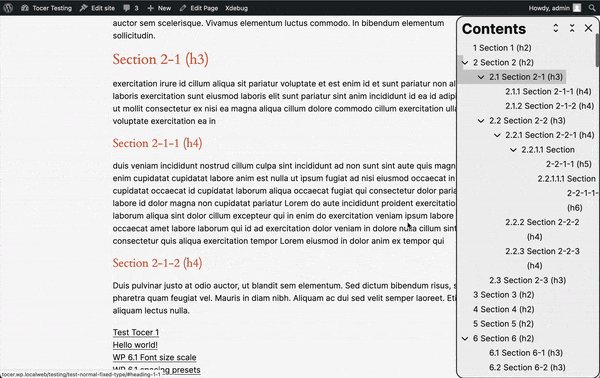
Easily toggle between static and fixed positioning for the table of contents.

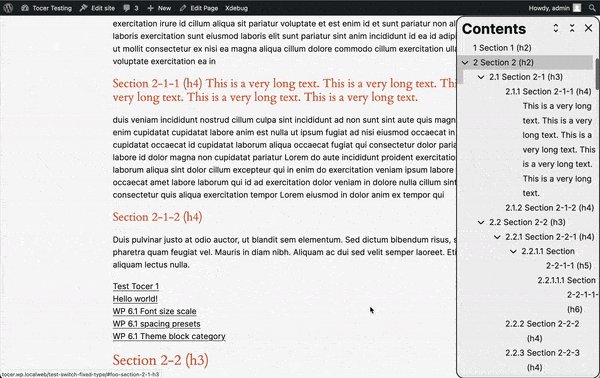
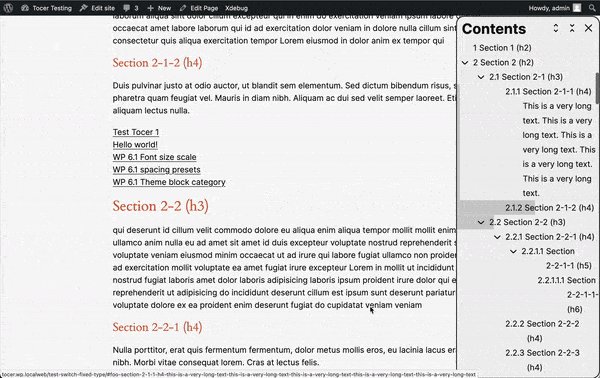
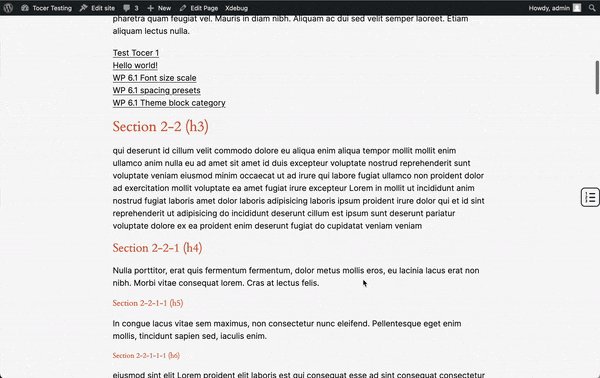
Sticky

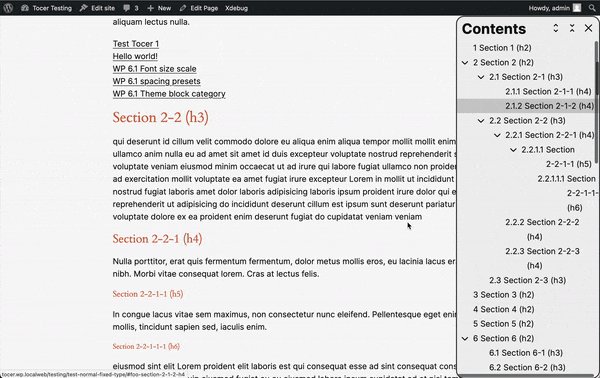
Keep the table of contents fixed at the top of the viewport when scrolling, ensuring it remains accessible for easy navigation.

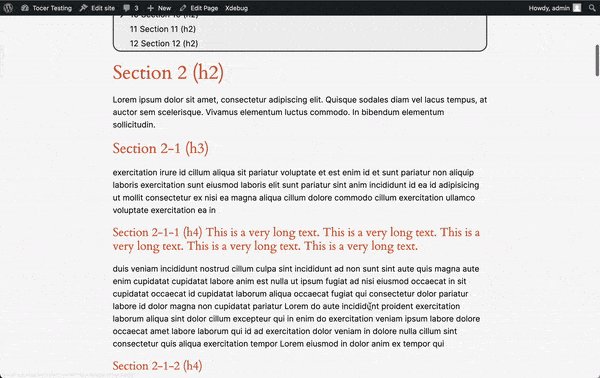
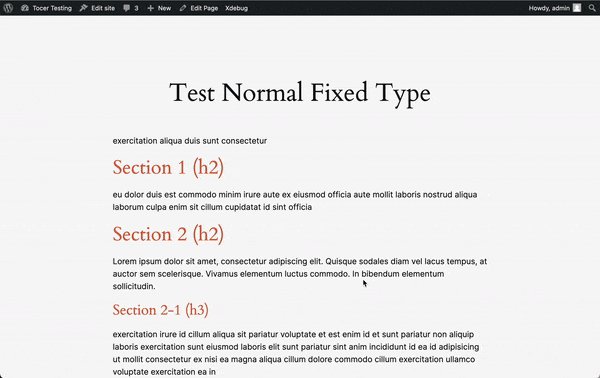
Normal Fixing

Keep the table of contents fixed to the window, allowing users to show or hide it as needed.

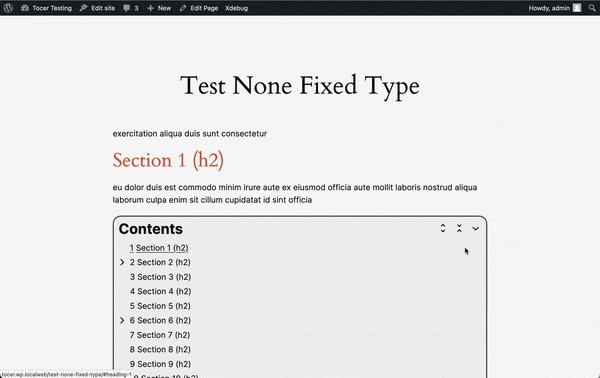
Static

Display the table of contents in a static position without fixing it
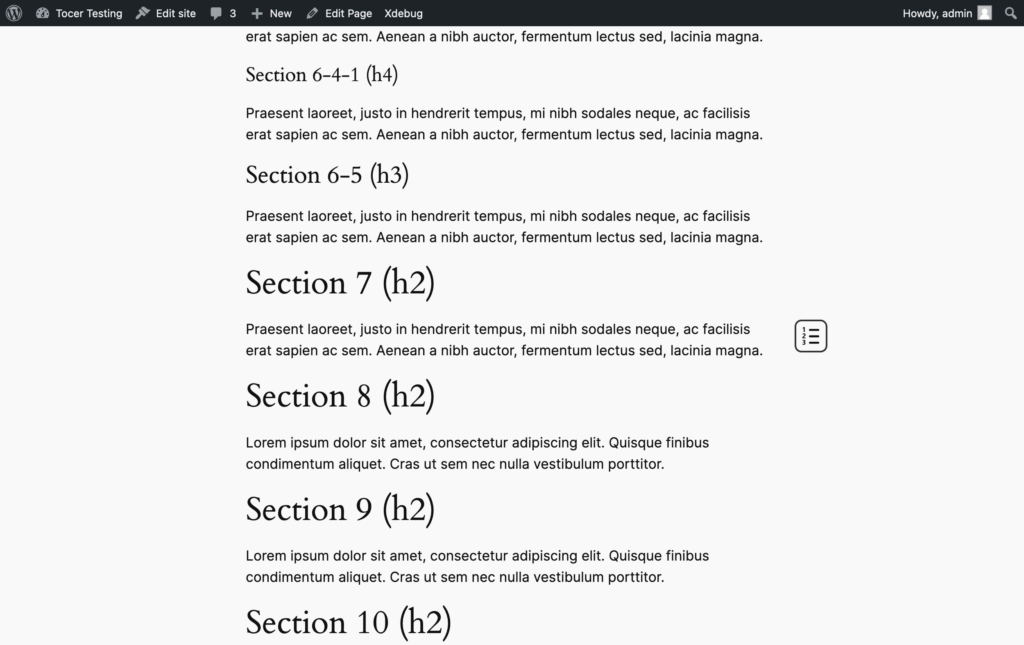
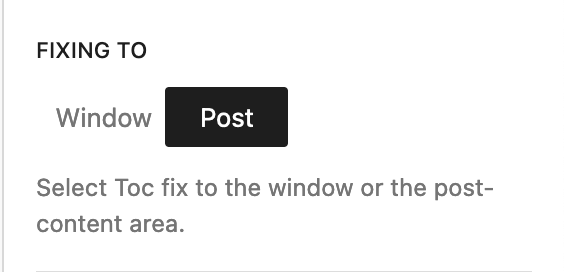
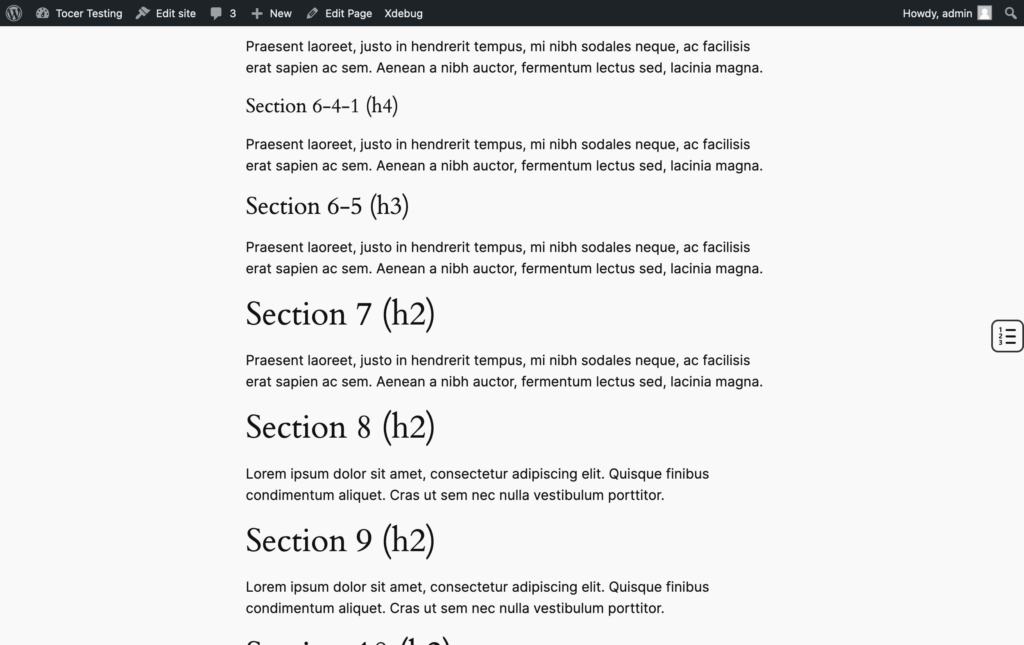
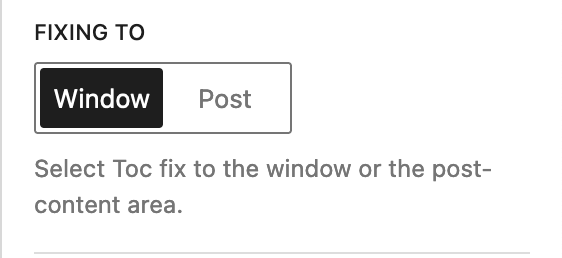
Fix To
Choose whether to fix the table of contents (TOC) to the window or the post content area.

Fix to Post


Fix to Window

Note: If the post content spans the entire width of the window, both options will function the same.
Fixing Init Visible

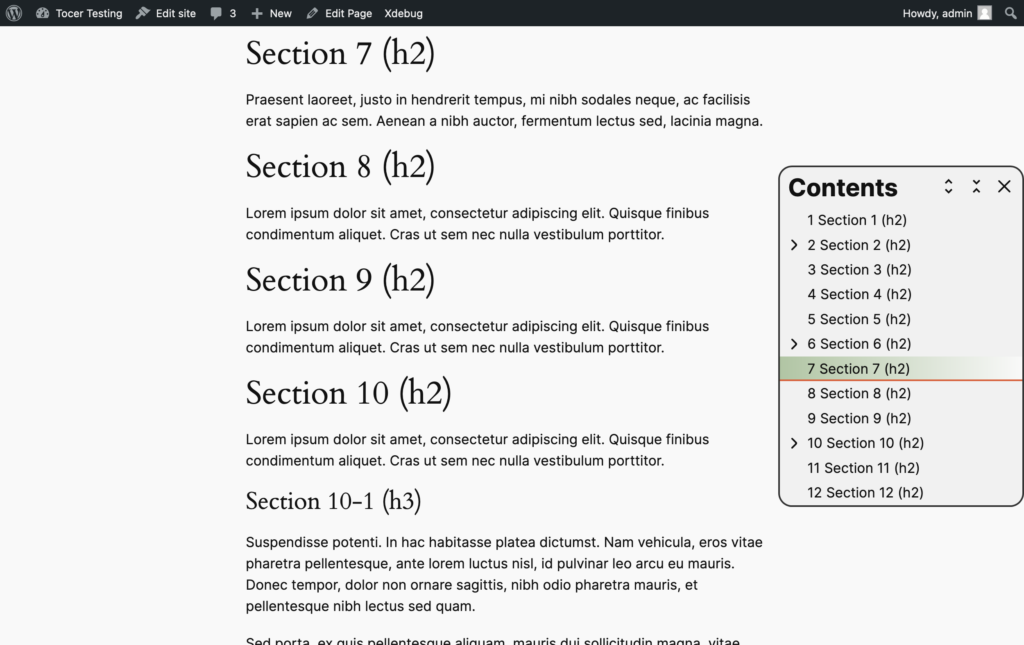
Set the table of contents (TOC) to be initially visible or hidden when it’s fixed during scrolling.
Fixing List Height
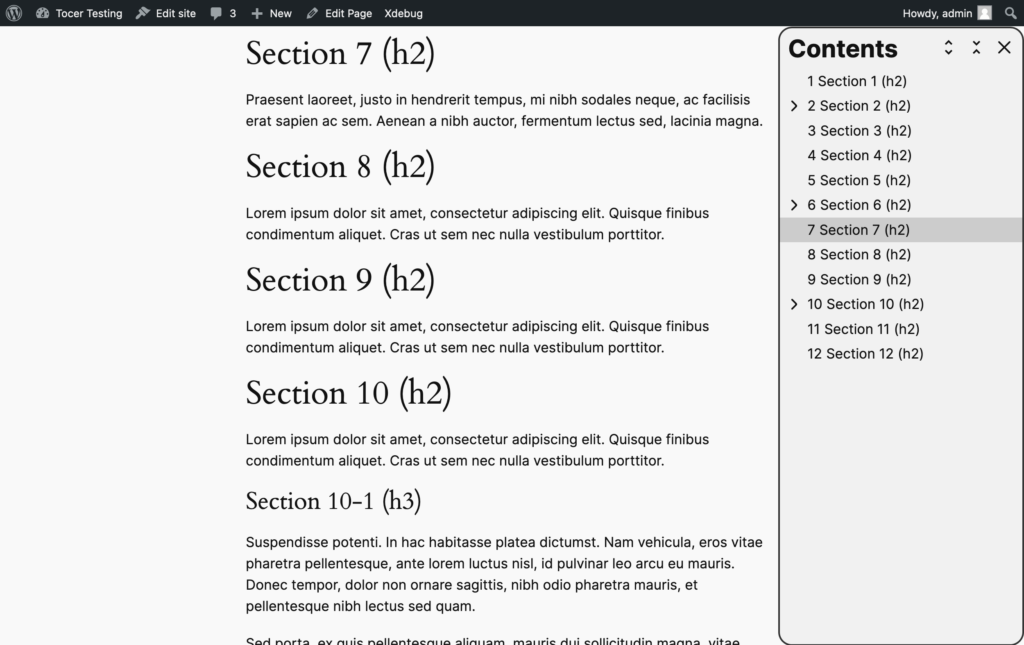
Customize the table of contents (TOC) height by setting it to auto, a specific value, or full height. This gives you control over how much of the TOC is visible on the screen, enhancing flexibility in design.

Auto Height


Full Height
Enter a large number.

Leave a Reply