There are several options for the List Style Position to control how list items and their backgrounds are displayed:

Inside
The list marker is the first element among the list item’s contents.
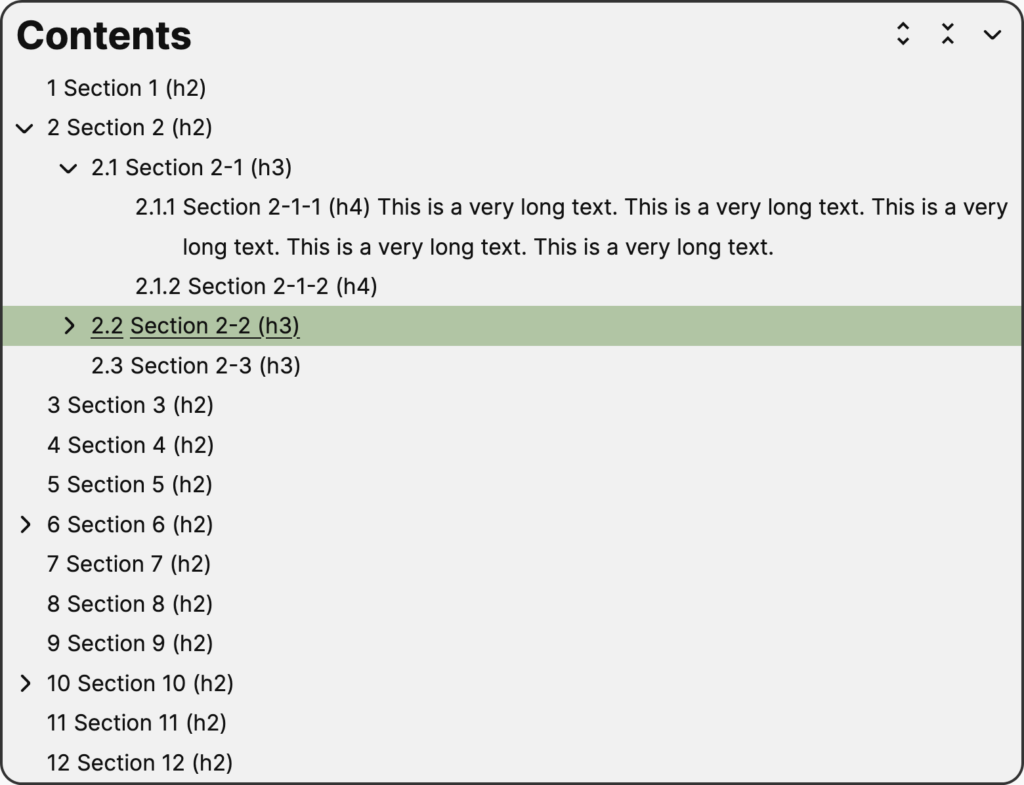
Outside
The list marker is outside the list item’s contents


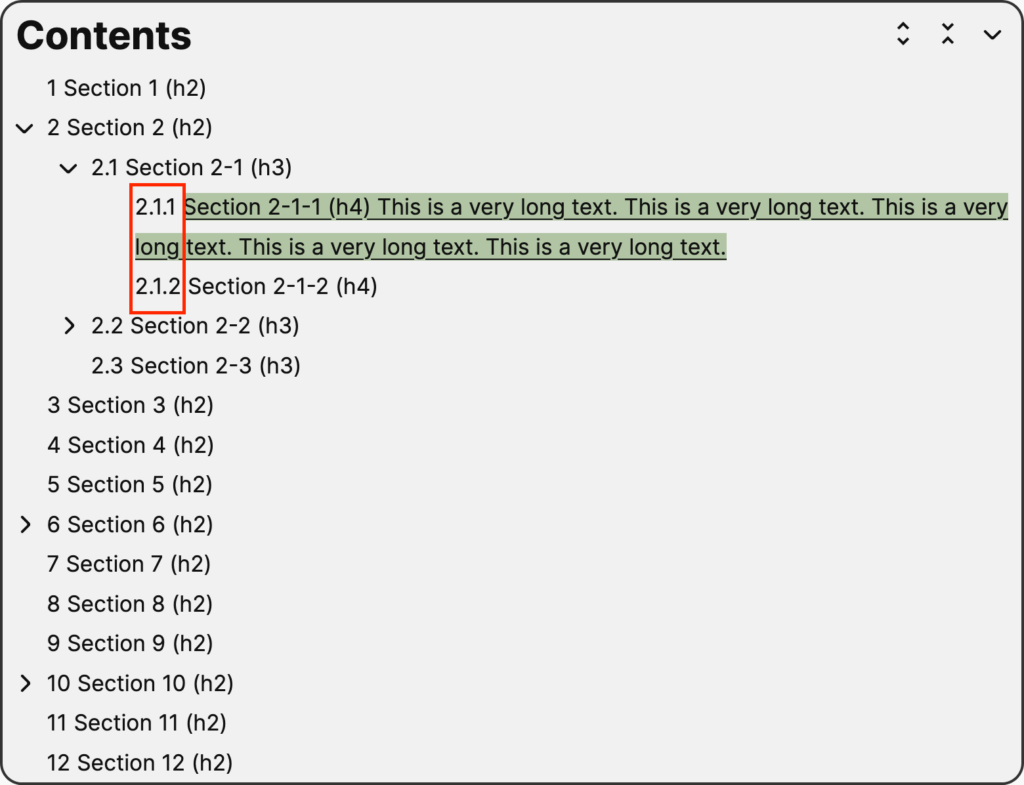
Inline
The background only fills the text span.
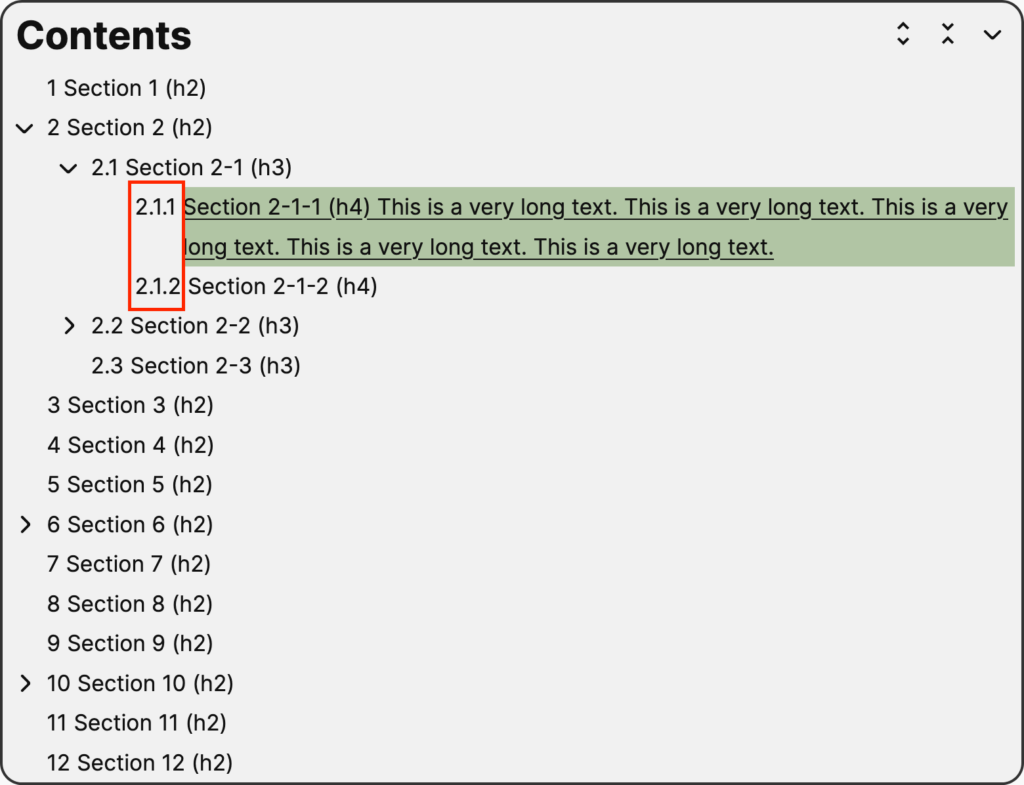
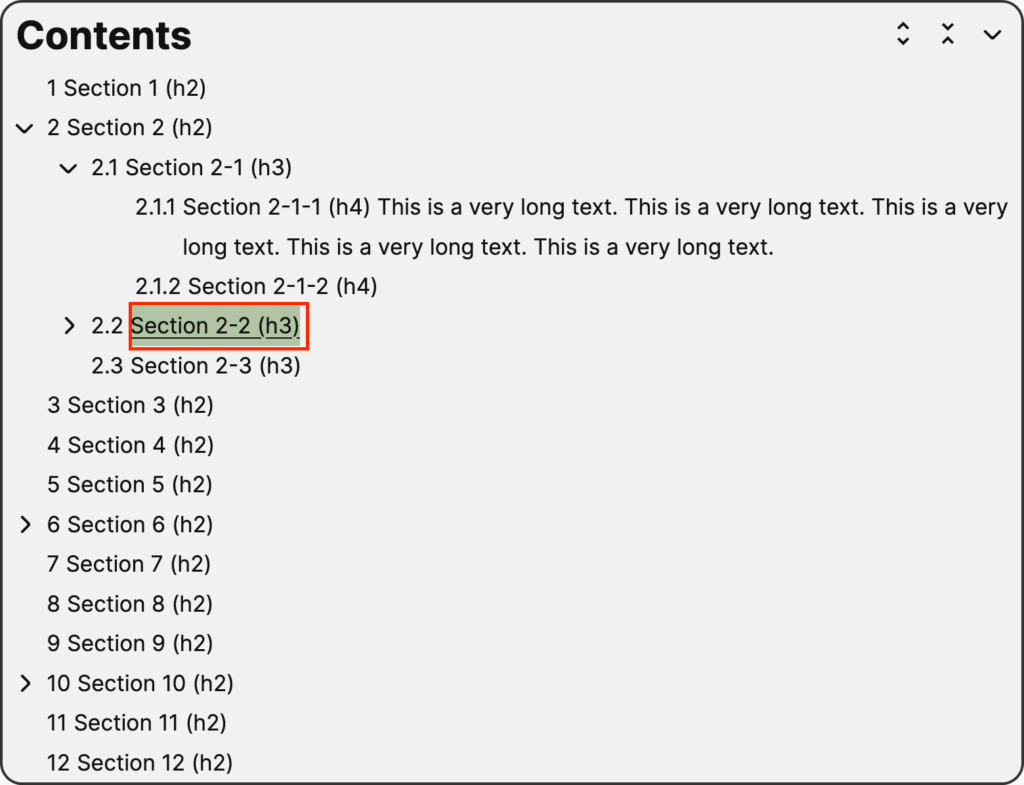
Block
The background fills the area from the start of the list item to the item’s end edge.


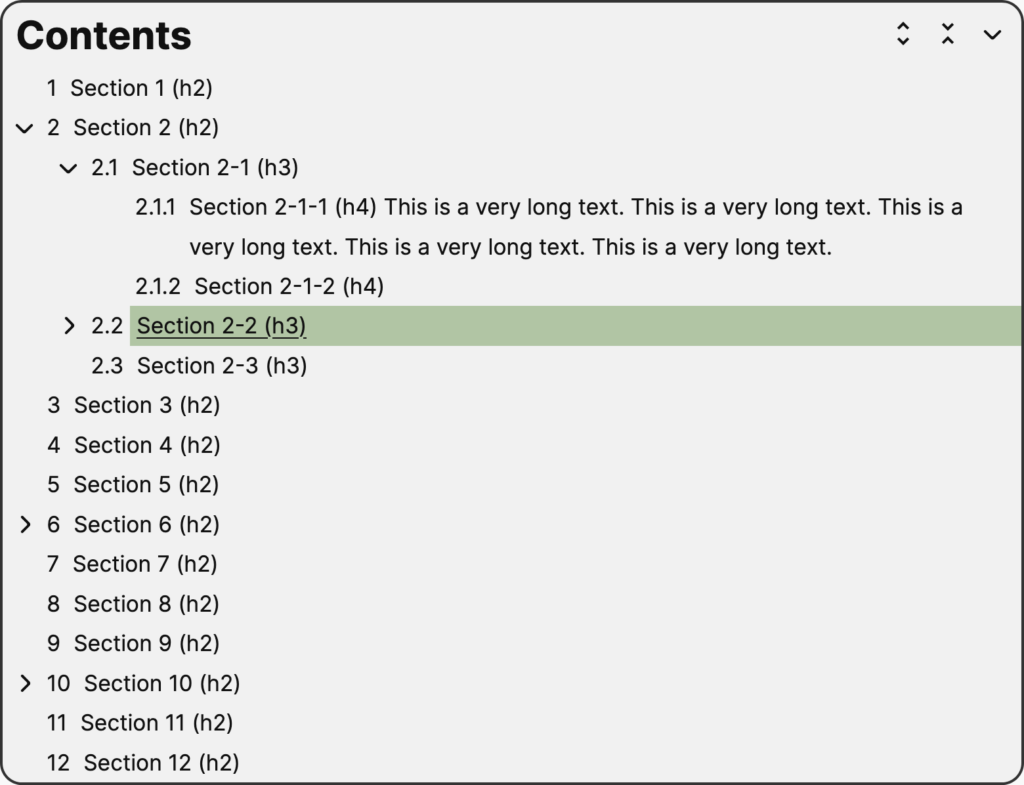
Full Block
The background covers the entire list item, including the list-style-type and the button.
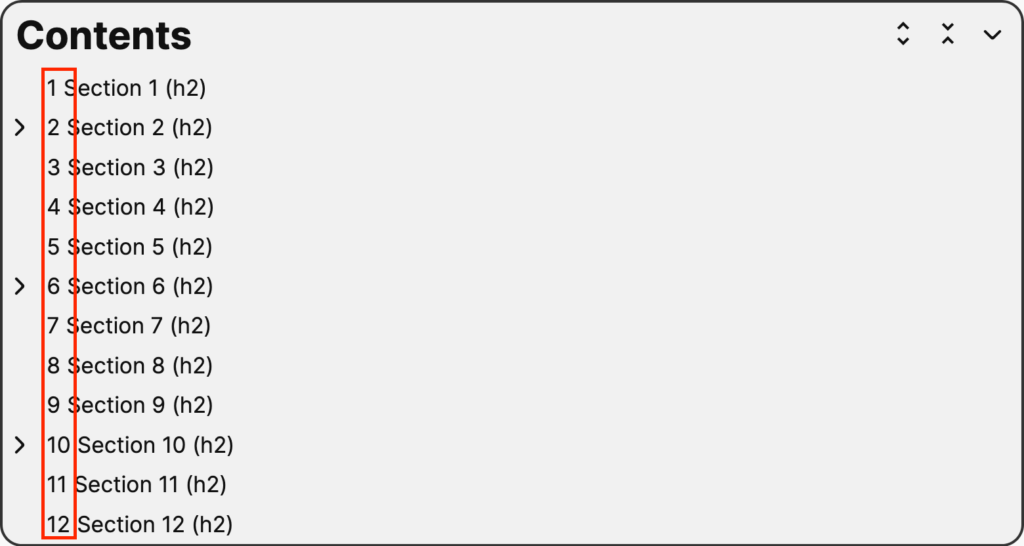
Block Start
The list-style-type aligns from the start position.


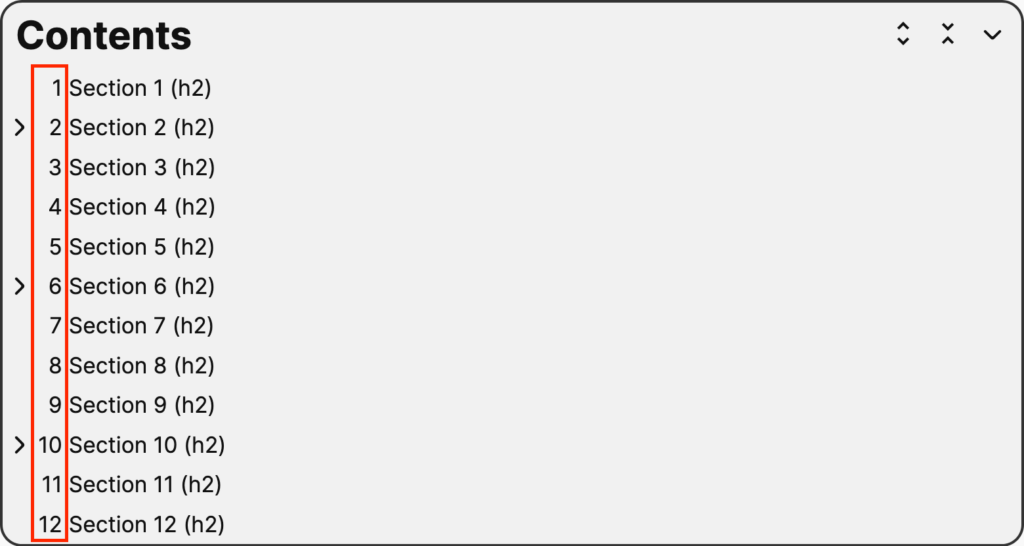
Block End
The list-style-type aligns from the end position.
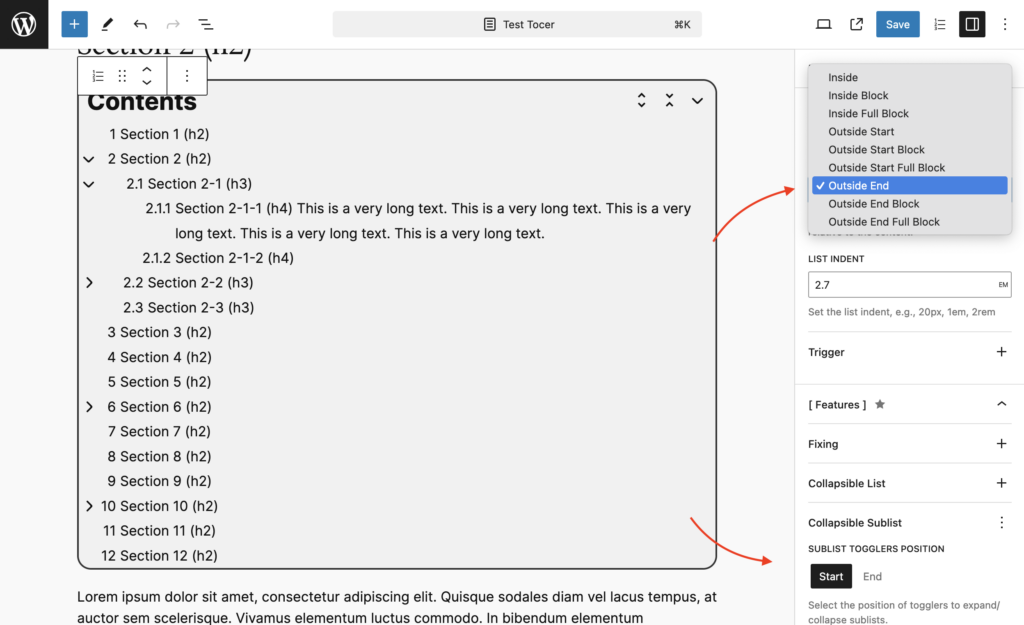
Note: The Block End options are disabled by default, as they don’t work with the ‘follow’ setting in Sublist Togglers Position. To enable them, you’ll need to switch the toggler position to either ‘start’ or ‘end.’

Leave a Reply